About
I'm Tabrez, a Full Stack Developer with a strong background in building software solutions.
Plainly spoken - I'm not interested in technobabble! I enjoy finding and building simple, reliable solutions that work well.
Happy to help out on new projects or if you need an extra pair of hands.
Over the years, I've been involved in some interesting projects such as:
- An Electronic Document Management System (EDMS) for the NHS (Mizaic).
- An online community engagement platform to allow residents to provide feedback on developments in their community (Commonplace).
- Building a platform for Data Scientists to manage their simulations (Sandtable).
- Family history software to help genealogists build and research their family trees (Findmypast).
I have a wide range of skills from designing databases, building backend APIs and developing the front-end with modern technologies such as TypeScript, React, and Tailwind.
Skills
Right now, my main interests are building web apps with React, TypeScript, Node.js, MongoDB, and Tailwind CSS for styling.
Recent Blogs
Some of my thoughts on interesting tech things here.
My Projects
Here are some personal projects that I am working on now. I've tried to combine some of my other interests with coding.


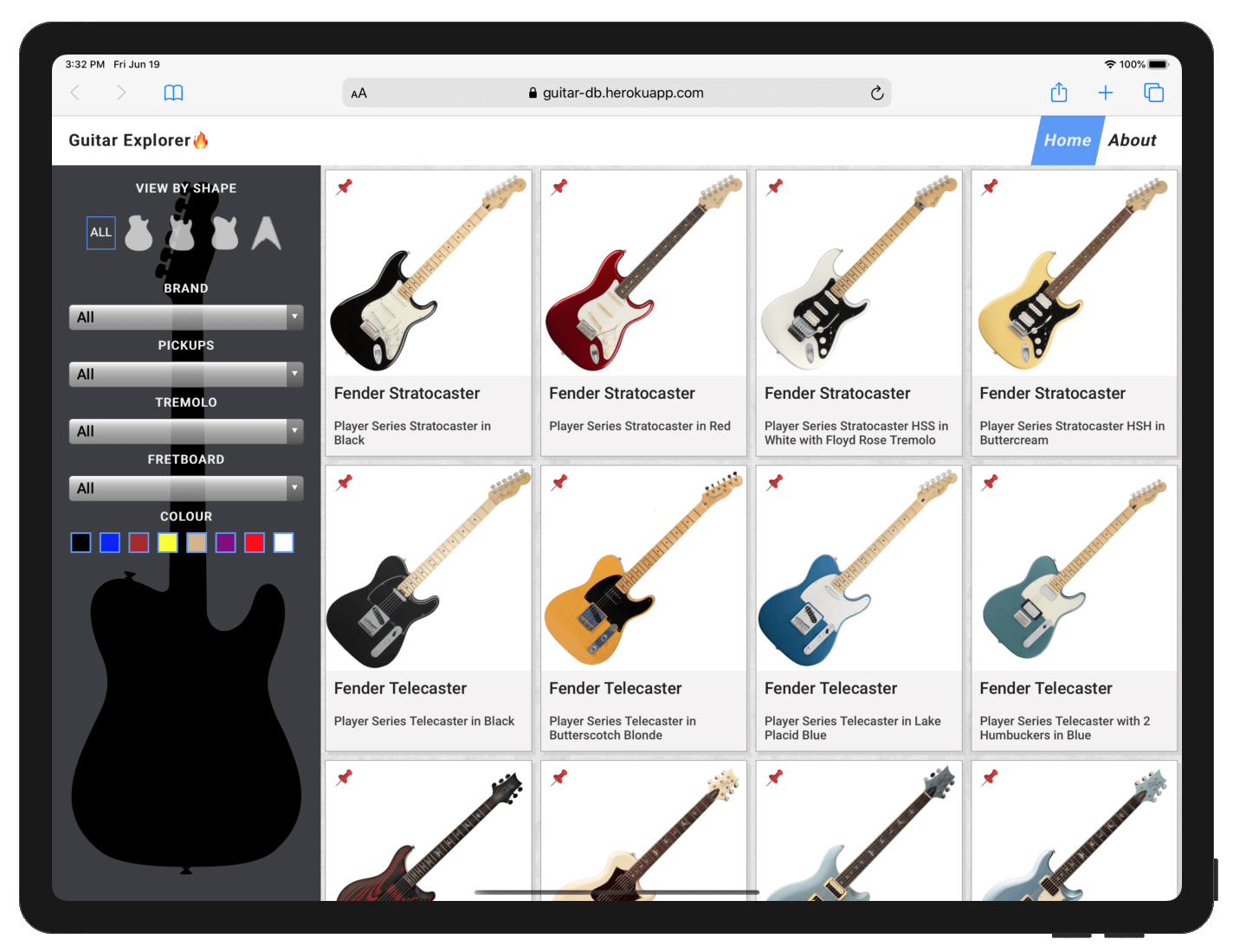
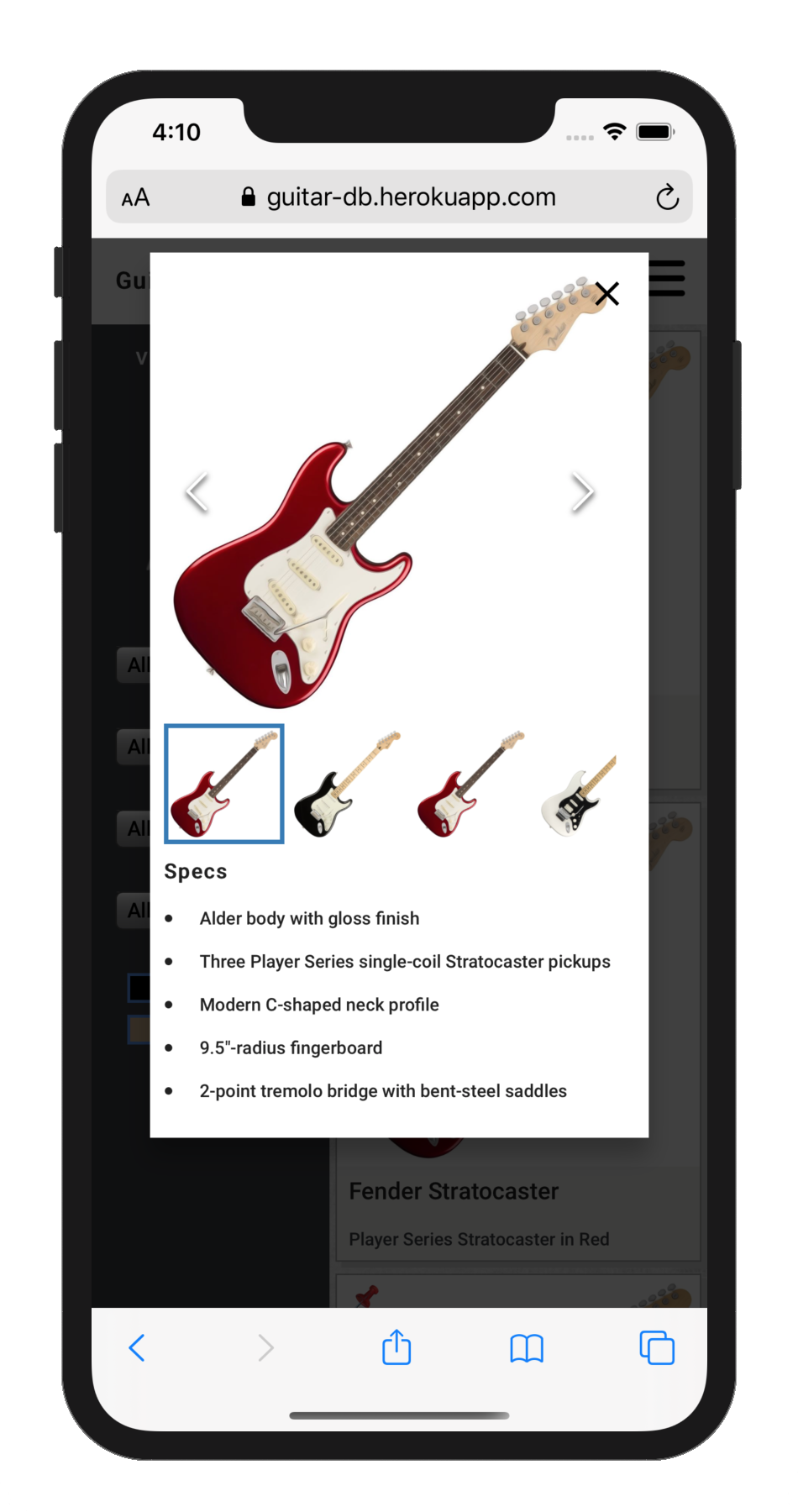
One of my hobbies is guitar playing, and I enjoy window shopping for my next guitar. This is my attempt at creating a site with an easy to use filter, that works fast and seamlessly. The main section of the page displays the guitars in a modal rather than opening up a new page. This makes the guitars easier to browse and maintains the current filter.
The API is built with Node/Express/Mongoose and MongoDB as the database. I found that building the filter was easier with MongoDB rather than a relational database because it accepts JSON to query the database. This made it trivial to build the query client-side and send it to the API.
The front-end is React/Redux and Sass. Usually I would reach for Bootstrap for this kind of project but I wanted to build the CSS from scratch and design my own responsive theme.
source: https://gitlab.com/tabrezakhtar/guitar-db site: https://guitar-db.herokuapp.com/

I'm currently on a weight loss journey so I wrote this to keep track of my progress. There are plenty of weight loss trackers out there, but I wanted to build one that was private and ad free.
The app is built with plain JavaScript and Chart.js. I chose to build inside Astro.js for convenience as it already has routing and markdown support built-in.

I built this app as a way of keeping the score during a tennis match. Sometimes during a long match, its easy to forget! The UI is designed to be as simple as possible, with only 2 buttons to control the score.
To build this project, I used React with the Context API and styled it using BeerCSS for a Material theme. The module to model the tennis score is built with a Test-Driven approach using Jest, since tennis scoring has a lot of edge cases that can easily slip through without tests.
source: https://github.com/tabrezakhtar/whatsthescore-web site: https://whatsthescore.netlify.app/
Services
Full-Stack Development
Happy to take on a project and work end-to-end on all features, including database, unit testing and deployment work.
Front-End Development
Implementing interfaces from designs. Updating existing projects with new features.
Contact
Feel free to contact me through this form.
Location:
Based in London and remote work across UK
